DOM 是什麼?
DOM 是一個樹狀的文件結構,藉由一層一層包覆的結構把網頁的內容架構起來。如果你在 Chrome 瀏覽器中點擊右鍵,選擇檢查的話,就會靠看到很多個用 <>...</> 包覆起來的資料,他們分別都是一個 DOM 元素,也是網頁的組成基礎喔 ?。

DOM 可以幹嘛?
什麼是 CSS?
是一種設定網頁樣式的網頁樣式語言,用來設定網頁上的內容要怎麼呈現。像是文字的字形、大小、粗細、圖片的大小與位置,以及 CSS 動畫等。
一般網頁的設定方式:直接針對 DOM 元件來設定
// <p></p> p 元件是網頁中常用的段落元件// 如果我們對內建的 p 樣式不滿意// 我們可以透過下面的 css 來修改他:
p {//最前面是要修改的項目,刮號內是要設定的細節color: 'gray';//設定顏色
font-size: 24px;//設定大小
font-weight: bold;//設定粗細
}
參考:
直接設定 p5 DOM 元件的 CSS 樣式
element.style(樣式項目, 數值)
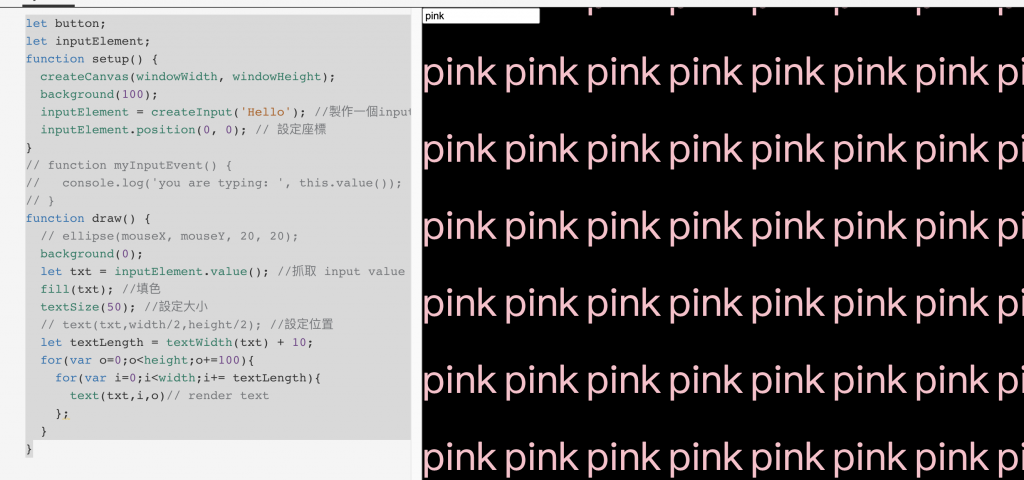
let button;
let inputElement;
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
inputElement = createInput('Hello'); //製作一個input
inputElement.position(0, 0); // 設定座標
}
// function myInputEvent() {
// console.log('you are typing: ', this.value());
// }
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
background(0);
let txt = inputElement.value(); //抓取 input value
fill(txt); //填色
textSize(50); //設定大小
// text(txt,width/2,height/2); //設定位置
let textLength = textWidth(txt) + 10;
for(var o=0;o<height;o+=100){
for(var i=0;i<width;i+= textLength){
text(txt,i,o)// render text
};
}
}

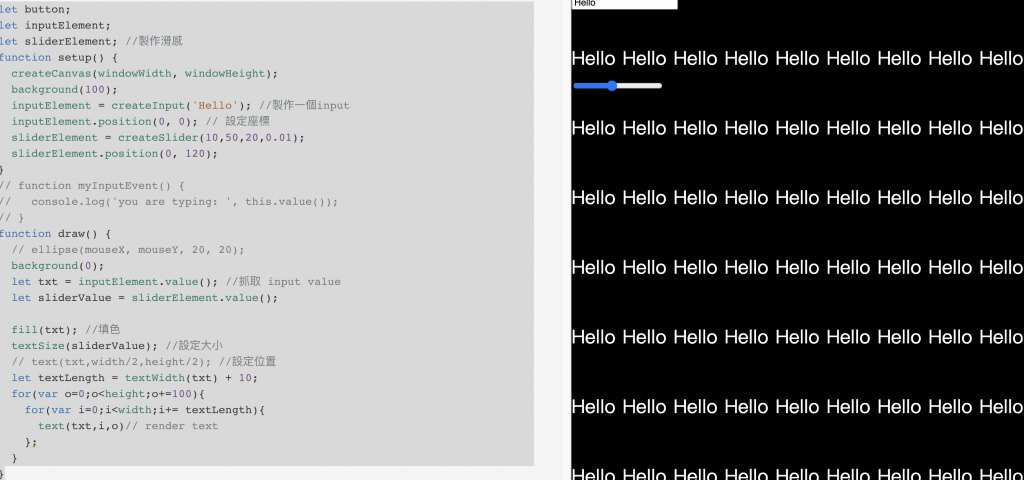
let button;
let inputElement;
let sliderElement; //製作滑感
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
inputElement = createInput('Hello'); //製作一個input
inputElement.position(0, 0); // 設定座標
sliderElement = createSlider(10,50,20,0.01);
sliderElement.position(0, 120);
}
// function myInputEvent() {
// console.log('you are typing: ', this.value());
// }
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
background(0);
let txt = inputElement.value(); //抓取 input value
let sliderValue = sliderElement.value();
fill(txt); //填色
textSize(sliderValue); //設定大小
// text(txt,width/2,height/2); //設定位置
let textLength = textWidth(txt) + 10;
for(var o=0;o<height;o+=100){
for(var i=0;i<width;i+= textLength){
text(txt,i,o)// render text
};
}
}

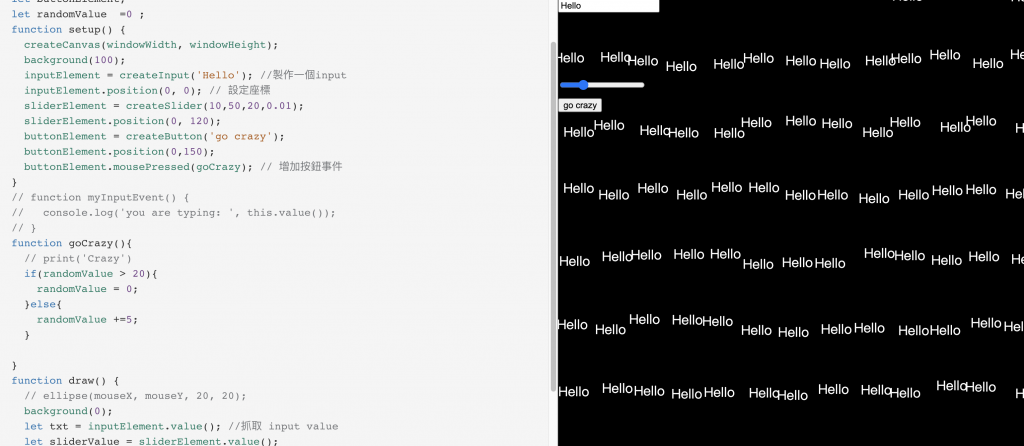
我們接下來再做一個按鈕去做一下 互動彈跳 去做按鈕的設定
```jsx
let button;
let inputElement;
let sliderElement; //製作滑感
let buttonElement;
let randomValue =0 ;
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
inputElement = createInput('Hello'); //製作一個input
inputElement.position(0, 0); // 設定座標
sliderElement = createSlider(10,50,20,0.01);
sliderElement.position(0, 120);
buttonElement = createButton('go crazy');
buttonElement.position(0,150);
buttonElement.mousePressed(goCrazy); // 增加按鈕事件
}
// function myInputEvent() {
// console.log('you are typing: ', this.value());
// }
function goCrazy(){
// print('Crazy')
if(randomValue > 20){
randomValue = 0;
}else{
randomValue +=5;
}
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
background(0);
let txt = inputElement.value(); //抓取 input value
let sliderValue = sliderElement.value();
fill(txt); //填色
textSize(sliderValue); //設定大小
// text(txt,width/2,height/2); //設定位置
let textLength = textWidth(txt) + 10;
for(var o=0;o<height;o+=100){
for(var i=0;i<width;i+=textLength){
text(txt,i+random(randomValue,-randomValue),o+random(randomValue,-randomValue))// render text
};
}
}
```

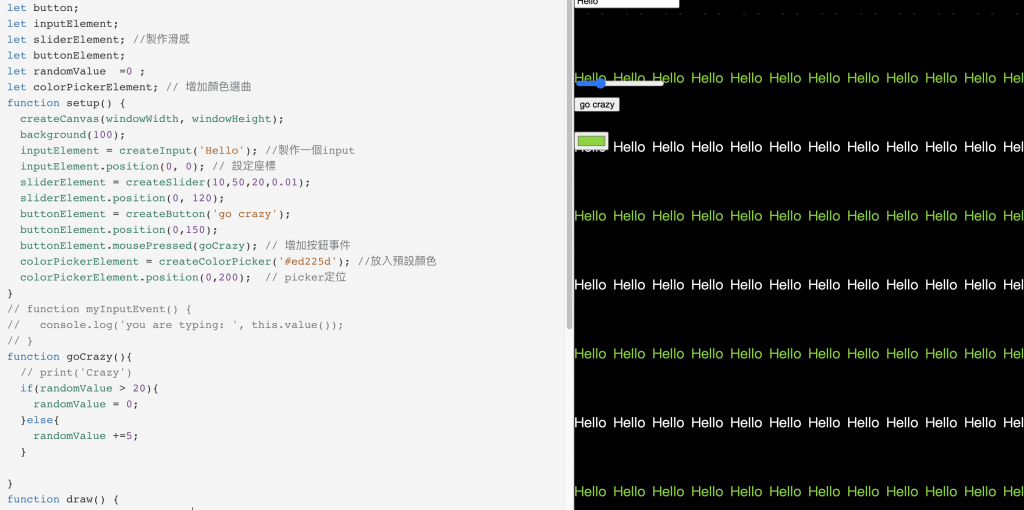
增加我們自己的顏色選取
```jsx
let button;
let inputElement;
let sliderElement; //製作滑感
let buttonElement;
let randomValue =0 ;
let colorPickerElement; // 增加顏色選曲
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
inputElement = createInput('Hello'); //製作一個input
inputElement.position(0, 0); // 設定座標
sliderElement = createSlider(10,50,20,0.01);
sliderElement.position(0, 120);
buttonElement = createButton('go crazy');
buttonElement.position(0,150);
buttonElement.mousePressed(goCrazy); // 增加按鈕事件
colorPickerElement = createColorPicker('#ed225d'); //放入預設顏色
colorPickerElement.position(0,200); // picker定位
}
// function myInputEvent() {
// console.log('you are typing: ', this.value());
// }
function goCrazy(){
// print('Crazy')
if(randomValue > 20){
randomValue = 0;
}else{
randomValue +=5;
}
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
background(0);
let txt = inputElement.value(); //抓取 input value
let sliderValue = sliderElement.value();
let selectColor = colorPickerElement.value(); //拿取 選到的顏色
fill(txt); //填色
textSize(sliderValue); //設定大小
let lineCount = 0;
// text(txt,width/2,height/2); //設定位置
let textLength = textWidth(txt) + 10;
for(var o=0;o<height;o+=100){
lineCount++;
if(lineCount %2 ==0){
fill(selectColor);
}else{
fill('white');
}
for(var i=0;i<width;i+=textLength){
text(txt,i+random(randomValue,-randomValue),o+random(randomValue,-randomValue))// render text
};
}
}
```
就可以製作出你想要的 選取文字顏色的做法

## 範例
[https://openprocessing.org/sketch/1272822](https://openprocessing.org/sketch/1272822)
## 參考文章
[https://course.creativecoding.in/note/chap/10](https://course.creativecoding.in/note/chap/10)
